闹大了!微软在Win10上弹出Windows 11升级弹窗 弹就死机等
2025-01-07 06:53:04
快科技1月6日消息★,据国外媒体报道称,微软为了让更多Windows 10用户升级★★,依然在采用弹窗警示,不过这次带来了不少问题★★。
可重用用户体验交互管理器(RUXIM)是一个系统进程,用于管理和促进不同 Windows 应用程序中的可重用用户界面元素。
这清楚地表明,尽管微软努力让用户转向Windows 11★★★,但用户仍然倾向于Windows 10。
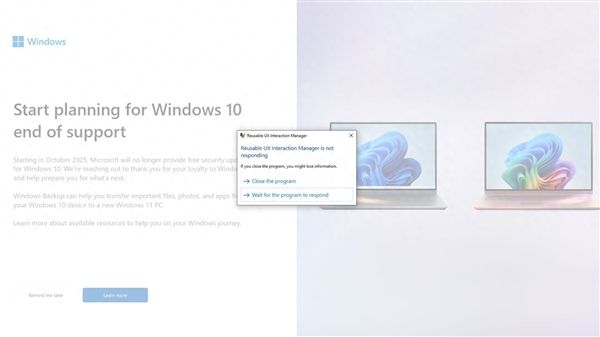
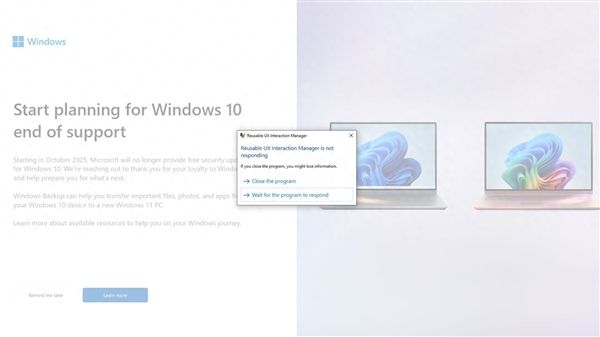
一些用户抱怨说,在使用Windows 10时,会弹出Windows 10结束支持的横幅告诉用户升级到Windows 11,然后就会立即崩溃。

尽管距离微软结束对 Windows 10 的支持只有几个月的时间,它的市场份额并没有下降★,这也是让微软着急的地方★。
正如X上的用户分享的截图所示,当微软显示开始计划 Windows 10支持终止全屏弹出窗口时,弹出窗口立即停止响应。

本文网址:
http://wangweiseo.com/html/ggnaujjxyk/313.html
(function(a, b, c, d, e, j, s) {
a[d] = a[d] || function() {
(a[d].a = a[d].a || []).push(arguments)
};
j = b.createElement(c),
s = b.getElementsByTagName(c)[0];
j.async = true;
j.charset = 'UTF-8';
j.src = 'https://static.meiqia.com/widget/loader.js';
s.parentNode.insertBefore(j, s);
})(window, document, 'script', '_MEIQIA');
_MEIQIA('entId', 'c1b23f4120f961e78f6e0eee8c190b53');
var href="data/images/other/20190111161125_564.png";
if(href=="")
{
$(".code").css("display","none");
}
var currentid='7';
if(currentid!='7')
{
switch(currentid)
{
case '1':
$('.kf_btn').css('background','url("http://www.gdybty.com/template/default/images/kf/qing.png") left 33px no-repeat');
$('.top_bg').css('background','url("http://www.gdybty.com/template/default/images/kf/qing1.png") left bottom no-repeat');
$('.othercolor').css('background','#40c0ac');
break;
case '2':
$('.kf_btn').css('background','url("http://www.gdybty.com/template/default/images/kf/puper.png") left 33px no-repeat');
$('.top_bg').css('background','url("http://www.gdybty.com/template/default/images/kf/puple1.png") left bottom no-repeat');
$('.othercolor').css('background','#8838cc');
break;
case '3':
$('.kf_btn').css('background','url("http://www.gdybty.com/template/default/images/kf/kefu_yellow.png") left 33px no-repeat');
$('.top_bg').css('background','url("http://www.gdybty.com/template/default/images/kf/yellow1.png") left bottom no-repeat');
$('.othercolor').css('background','#ffc713');
break;
case '4':
$('.kf_btn').css('background','url("http://www.gdybty.com/template/default/images/kf/kefu_left.png") left 33px no-repeat');
$('.top_bg').css('background','url("http://www.gdybty.com/template/default/images/kf/red1.png") left bottom no-repeat');
$('.othercolor').css('background','#e5212d');
break;
case '5':
$('.kf_btn').css('background','url("http://www.gdybty.com/template/default/images/kf/kefu_cheng.png") left 33px no-repeat');
$('.top_bg').css('background','url("http://www.gdybty.com/template/default/images/kf/cheng1.png") left bottom no-repeat');
$('.othercolor').css('background','#e65a22');
break;
case '6':
$('.kf_btn').css('background','url("http://www.gdybty.com/template/default/images/kf/green.png") left 33px no-repeat');
$('.top_bg').css('background','url("http://www.gdybty.com/template/default/images/kf/green1.png") left bottom no-repeat');
$('.othercolor').css('background','#78cf1b');
break;
case '8':
$('.float-kf').css('display','block');
break;
case '9':
$('.float-kf').css('display','none');
$('.kf-switch').css('display','block');
break;
}
}
var _windowScrollTop=0; //滚动条距离顶端距离
var _windowWidth=$(window).width(); //窗口宽度
$(window).scroll(actionEvent).resize(actionEvent); //监听滚动条事件和窗口缩放事件
//响应事件
function actionEvent(){
_windowScrollTop = $(window).scrollTop(); //获取当前滚动条高度
// _windowWidth=$(window).width();//获取当前窗口宽度
moveQQonline();//移动面板
}
//移动面板
function moveQQonline(){
//.stop()首先将上一次的未完事件停止,否则IE下会出现慢速僵死状态,然后重新设置面板的位置。
$(".kf").stop().animate({
top: _windowScrollTop+100
}, "fast");
$('.alignCenter').stop().animate({
top: _windowScrollTop+133
}, "fast");
$(".kf-switch").stop().animate({
top: _windowScrollTop+100
}, "fast");
$(".float-kf").stop().animate({
top: _windowScrollTop+100
}, "fast");
}
$(".kf_btn").toggle(
function()
{
$('.open').addClass('close');
$('.alignCenter').hide();
$(".kf_main").animate({width:'hide',opacity:'hide'},'normal',function(){
$(".kf_main").hide();
var href="data/images/other/20190111161125_564.png";
if(href==""){
$(".code").css("display","none");
}else{
$('.e_code img').animate({width:'hide',opacity:'hide'});
}
});
},
function(){
$('.open').removeClass('close');
$(".kf_main").animate({opacity:'show'},'normal',function(){
$(".kf_main").show();
var href="data/images/other/20190111161125_564.png";
if(href==""){
$(".code").css("display","none");
}else{
$('.e_code img').animate({opacity:'show'});
}
});
}
);
$('#hidden_share').click(function(){
$('.alignCenter').show();
})
$('.alignCenter .title img').click(function(){
$('.alignCenter').hide();
})
